Learn how to add passkeys to Amazon Cognito and Amplify in your native iOS and Android applications with React Native using our implementation guide.
This guide shares the simple steps to add passkeys to AWS Cognito, including support for your native applications on iOS and Android with React Native.

Additionally, the guide talks through the following steps to configure and implement.
- Pull and deploy the four lambda's from the react native passkey example Github repo (Create auth challenge, Verify auth challenge, Define auth challenge, and pre-sign up)
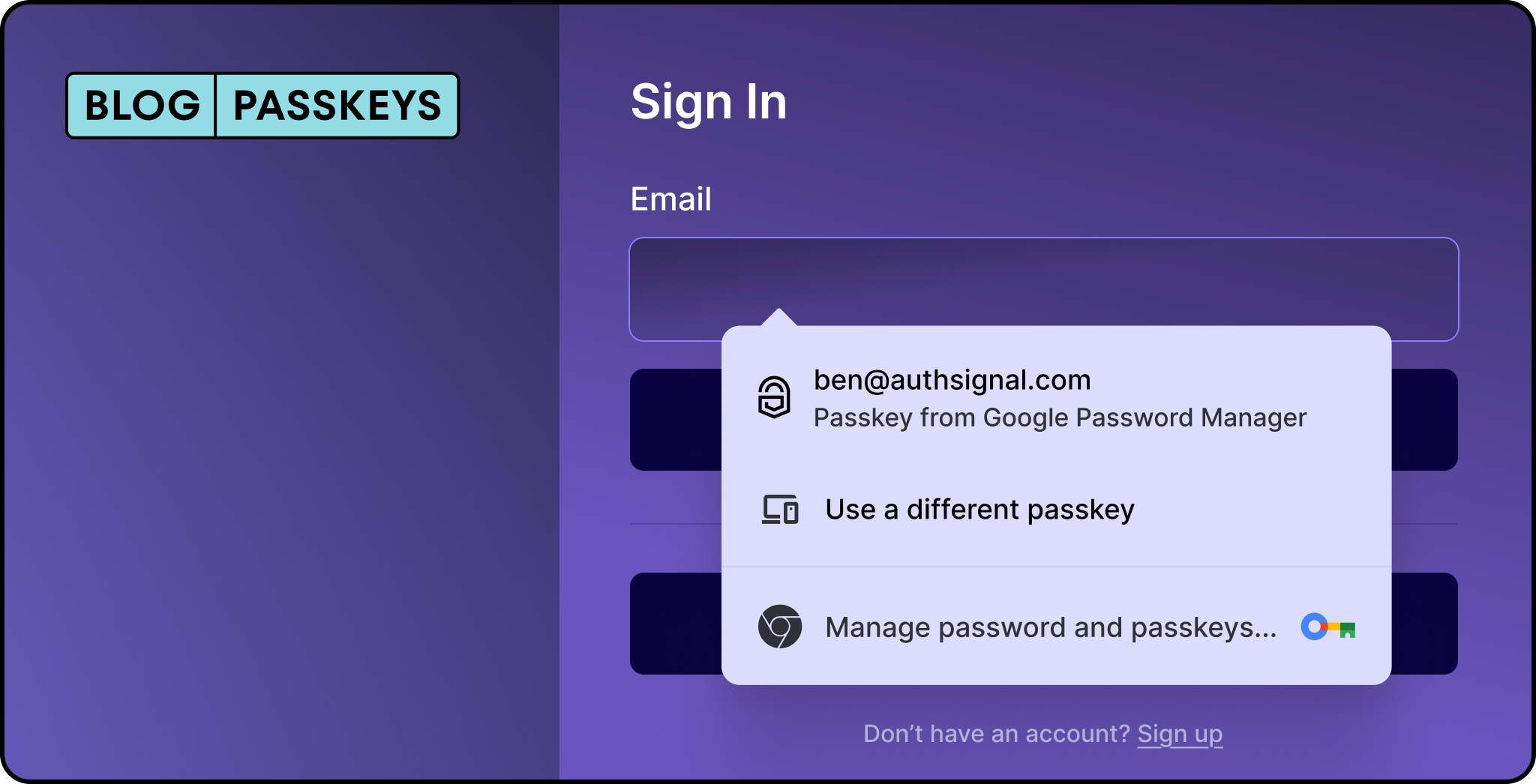
- Implement mobile app passkey flows for sign-up and sign-in
Example of React Native + Amplify (Sign in with passkeys)
import {Auth} from 'aws-amplify';
import {authsignal} from '../config';
...
let cognitoUser: any;
const onPressSignIn = async () => {
cognitoUser = await Auth.signIn(userName);
const {token} = cognitoUser.challengeParam;
const {data} = await authsignal.passkey.signIn({token});
await Auth.sendCustomChallengeAnswer(cognitoUser, data);
};
And that's it.
It's that simple with the Authsignal SDKs and guides to get passkeys supported with AWS Cognito and Amplify, the same flows can also be achieved with web browser flows, and we'd cover this in future blog posts.





.svg)