In our previous guide, we saw how you can implement multi-factor authentication (MFA) in Duende IdentityServer using Authsignal. Now, let's take your authentication system to the next level by adding passkey support.
Passkeys offer significant advantages over traditional authentication methods:
- Improved security - Resistant to phishing and credential theft
- Enhanced user experience - No passwords to remember or type
- Reduced friction - Faster logins with biometric verification
Let's see how we can implement this powerful authentication method in your existing setup.
Repository Structure
For your convenience, we've published the complete source code with all implementation details on our GitHub repository.
The solution continues to use the two projects from our previous guide:
- IdentityServer — The authentication server that handles login requests and passkey challenges
- Runs on
https://localhost:5001 - Contains the Duende IdentityServer core and Authsignal integration
- Runs on
- WebClient — A sample client application protected by our enhanced authentication
- Runs on
https://localhost:5002 - Now includes passkey enrollment capabilities
- Runs on
The code samples in this guide are extracted directly from this implementation.
Enrolling a Passkey
Once a user has logged in with MFA (as we set up in part 1), we can use the Authsignal Web SDK to allow them to add a passkey. This enrollment process will take place in the application server (i.e., the WebClient).

Adding a Passkey Enrollment Page
First, we'll create a dedicated page for passkey management in our WebClient application. Let's implement this by adding a new page:
// From /src/WebClient/Pages/Passkeys.cshtml
@page
@model PasskeysModel
@Html.HiddenFor(m => m.enrollmentToken)
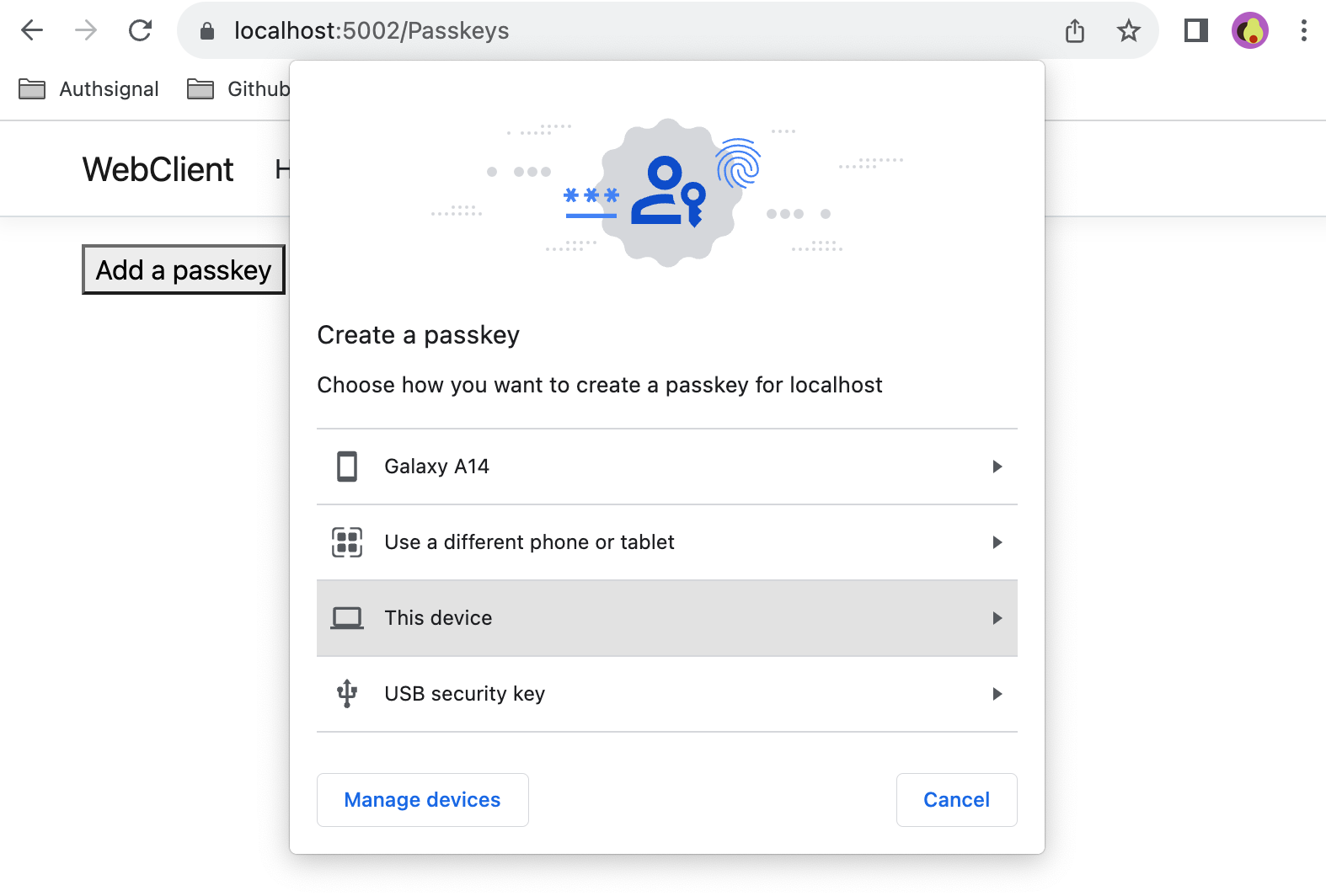
<button id="add-passkey" onClick="addPasskey()">Add a passkey</button>
<script src="https://unpkg.com/@authsignal/browser@0.3.0/dist/index.min.js"></script>
<script src="~/js/passkeys.js"></script>This page contains a button that will trigger the passkey enrollment process.The hidden field stores the enrollmentToken that our server creates when the page loads.
Generating the Enrollment Token
The enrollmentToken is fetched server-side when the page loads:
// From /src/WebClient/Pages/Passkeys.cshtml.cs
public async Task<IActionResult> OnGet()
{
var trackRequest = new TrackRequest(
UserId: User.Claims.First(x => x.Type == "sub").Value!,
Action: "add-passkey",
Attributes: new TrackAttributes(
Scope: "add:authenticators"
)
);
var trackResponse = await _authsignal.Track(trackRequest);
this.enrollmentToken = trackResponse.Token;
return Page();
}This code:
- Extracts the user's ID from their claims
- Creates a track request with the action "add-passkey"
- Sets a special scope "add" to indicate we're enrolling a new authenticator
- Stores the resulting token in a property that will be passed to the view
Important note: The enrollment token is only valid for 10 minutes. If a user stays on the passkey enrollment page for longer than that without taking action, the "Add a passkey" button will fail. In a production application, you might want to implement token refresh functionality or provide clear messaging about this limitation.
Client-Side Implementation
Finally, we need to add the client-side JavaScript implementation for the addPasskey function.
// From /src/WebClient/wwwroot/js/passkeys.js
function addPasskey() {
var client = new window.authsignal.Authsignal({
tenantId: "YOUR_TENANT_ID",
baseUrl: "https://api.authsignal.com/v1", // Update for your region
});
var token = document.getElementById("enrollmentToken").value;
client.passkey.signUp({ token }).then((resultToken) => {
if (resultToken) {
alert("Passkey added");
}
});
}This:
- Initializes the Authsignal client with your tenant ID and region
- Retrieves the enrollment token from the hidden field
- Calls the
passkey.signUpmethod to trigger the browser's passkey creation flow - Shows a simple alert when the passkey is successfully enrolled
Logging in with a Passkey
Now that users can enroll passkeys, we need to update our login page to support passkey authentication. This enhancement gives users the option to use their passkey instead of typing a username and password.
Updating the Login Form
First, we need to ensure that the username input field has the correct autocomplete attribute to support passkey authentication. Modify your login form:
// From /src/IdentityServer/Pages/Account/Login/Index.cshtml
<input
id="passkey-username"
class="form-control"
placeholder="Username"
asp-for="Input.Username"
autocomplete="username webauthn"
autofocus
/>The critical addition here is autocomplete="username webauthn", which tells browsers that this field supports WebAuthn (the underlying technology for passkeys).
Adding Passkey Authentication JavaScript
Next, we need to add JavaScript to initialize passkey authentication when the login page loads:
// From src/IdentityServer/wwwroot/js/login.js
function initPasskeyAutofill() {
var client = new window.authsignal.Authsignal({
tenantId: "YOUR_TENANT_ID",
baseUrl: "https://api.authsignal.com/v1", // Update for your region
});
client.passkey.signIn({ autofill: true }).then((token) => {
if (token) {
var returnUrl = document.getElementById("Input_ReturnUrl").value;
window.location = `https://localhost:5001/Account/Login/Callback?returnUrl=${returnUrl}&token=${token}`;
}
});
}
if (document.readyState === "loading") {
document.addEventListener("DOMContentLoaded", initPasskeyAutofill);
} else {
initPasskeyAutofill();
}This:
- Initializes the Authsignal client
- Calls
passkey.signInwithautofill: trueto enable the browser's passkey selection - When a passkey is successfully used, redirects to our callback endpoint with the resulting token
- Includes logic to ensure it runs after the DOM is loaded
Don't forget to include this script and the Authsignal SDK in your login page:
<script src="https://unpkg.com/@authsignal/browser@0.3.0/dist/index.min.js"></script>
<script src="~/js/passkey-login.js"></script>

Handling the Passkey Authentication Result
We don't need to modify our callback handler from part 1. The validation process is the same whether the user authenticates with MFA or a passkey. In both cases:
- We receive a token (either from the redirect after MFA challenge or directly from the passkey authentication)
- We pass this token to our callback page
- The callback validates the token using Authsignal's
ValidateChallengemethod - If validation succeeds, we log the user in
The callback handler we implemented in part 1 already handles this flow perfectly:
// From /src/IdentityServer/Pages/Account/Login/Callback.cshtml.cs
public async Task<IActionResult> OnGet(string returnUrl, string token)
{
// Decode the Base64-encoded returnUrl
var decodedReturnUrl = Encoding.UTF8.GetString(Convert.FromBase64String(returnUrl));
if (token == null)
{
return Redirect("https://localhost:5001/Account/Login?ReturnUrl=" + decodedReturnUrl);
}
// Validate the challenge token from Authsignal
var validateChallengeRequest = new ValidateChallengeRequest(token);
var validateChallengeResponse = await _authsignal.ValidateChallenge(validateChallengeRequest);
var userId = validateChallengeResponse.UserId;
var user = _users.FindBySubjectId(userId);
if (validateChallengeResponse.State != UserActionState.CHALLENGE_SUCCEEDED)
{
return Redirect("https://localhost:5001/Account/Login?ReturnUrl=" + decodedReturnUrl);
}
// Issue authentication cookie and redirect to the original URL
var isuser = new IdentityServerUser(user.SubjectId) { DisplayName = user.Username };
await HttpContext.SignInAsync(isuser);
return Redirect(decodedReturnUrl);
}
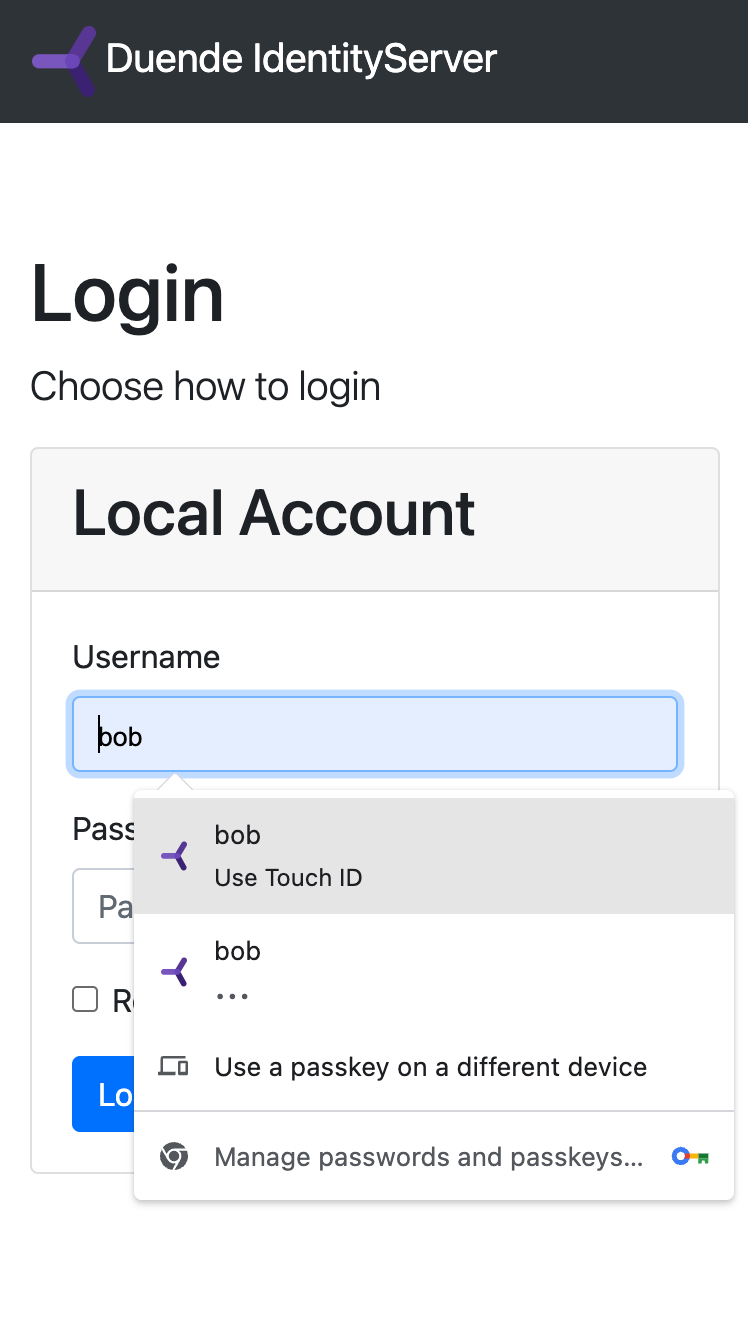
User Experience
Congrats! Your users now have two ways to log in:
- Traditional flow: Enter username and password, then complete MFA challenge
- Passkey flow: Select their passkey when focusing on the username field, authenticate with their device (via fingerprint, face recognition, etc.), and skip both password entry and MFA
The passkey flow significantly reduces friction while maintaining strong security, providing the best of both worlds.
Wrapping Up
That's it! You've now enhanced your Duende IdentityServer implementation with passkey support, providing a more secure and user-friendly authentication experience. Your users can enjoy passwordless login while maintaining strong security.
By combining MFA (from part 1) with passkeys, you've created a more secure authentication system that protects against most common attacks while reducing friction for your users.
The complete code for this implementation is available on GitHub.
In the next part of this series, we'll explore how you can use Authsignal to implement a complete passwordless login flow with email OTP and passkeys to your IdentityServer. Stay tuned!





.svg)


.png)